
Here I will explain you step by step on how to create a Zoom Meeting Link with Zoom API using Asp.net C# and VB.
S tím, jak se svět stále více přesouvá na internet, se přesouvají i hráči v kasinech. A ti zjišťují, že schůzky na Zoomu jsou skvělým způsobem, jak se spojit s přáteli a rodinou a zároveň si zahrát hazardní hry. “Líbí se mi, že při hře vidím každému do tváře,” řekl jeden z hráčů online kasina. “Opravdu si připadám, jako bychom byli všichni v jedné místnosti.” Další hráč dodal: “Nejsem velkým fanouškem hazardních her osobně, ale online kasino https://online-casinocz.com/nove-online-casino/ mi tento zážitek opravdu otevřelo. Mohu se stýkat se svými přáteli a přitom hrát hry, které mám rád.” Ať už se jedná o blackjack, poker nebo výherní automaty, hráči v kasinech zjišťují, že Zoom je perfektní způsob, jak zůstat ve spojení s přáteli a rodinou a zároveň si užít svou oblíbenou zábavu. Zatímco někteří lidé by si mohli myslet, že hraní kasinových her online bude osamělý zážitek, mnoho hráčů oceňuje možnost spojit se s ostatními hráči prostřednictvím schůzek Zoom. Setkání na Zoomu umožňují hráčům vidět si navzájem do tváře a komunikovat v reálném čase, díky čemuž je tento zážitek mnohem společenskější než hraní o samotě.
Create Zoom App to get API Key and Secret
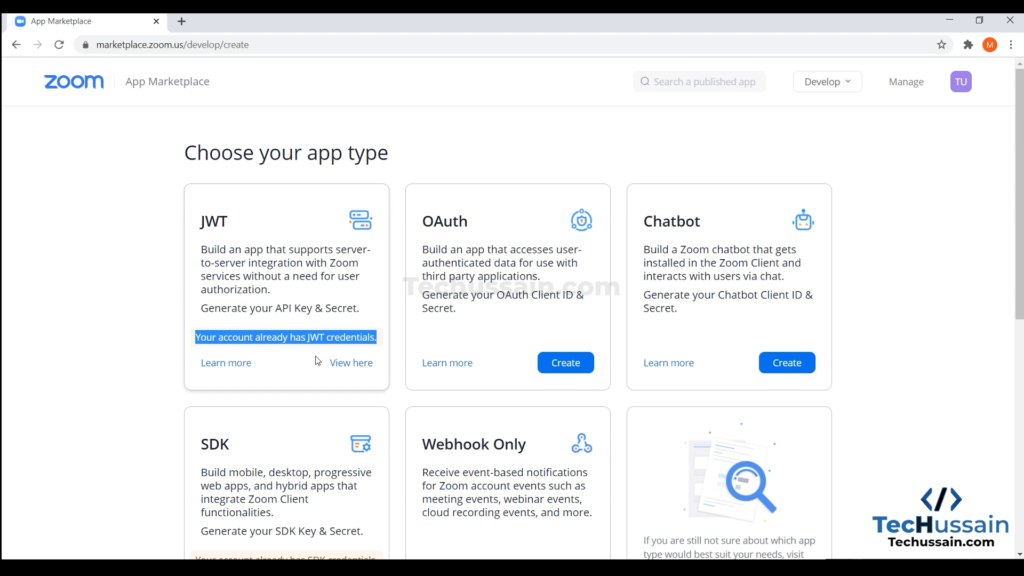
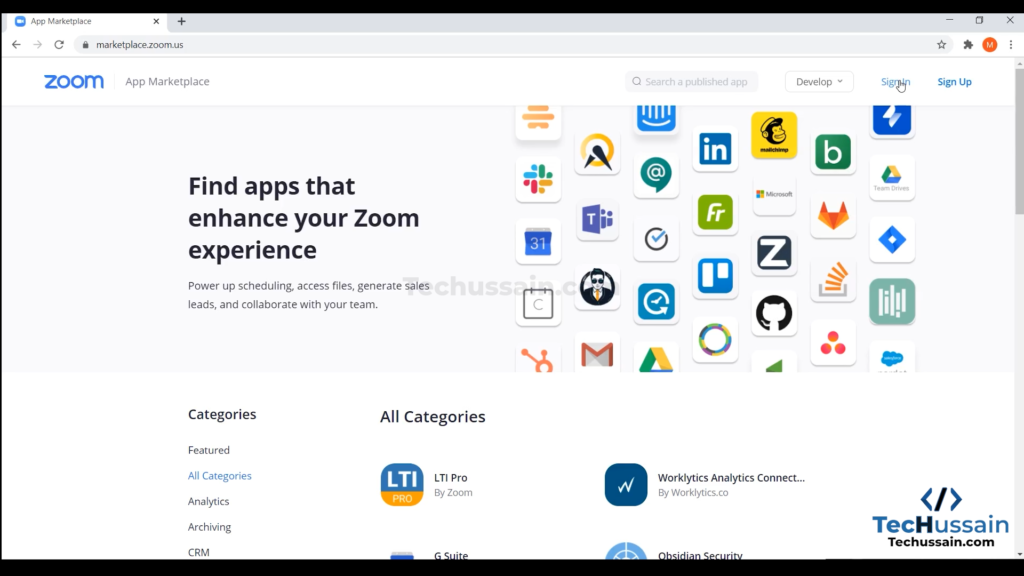
To get Zoom API, we need to create an Account on Zoom Marketplace. Click this link to create one.
Once you created the Zoom account. Go to the Build App page and select the JWT to generate your API Key & Secret.
By using JWT, you don’t need a user authorization and it supports server to server integration.

You can see the detailed documentation about JWT through this link.
Also see on How to create a Zoom Meeting Link with Zoom API using Asp.net Core Razor Page
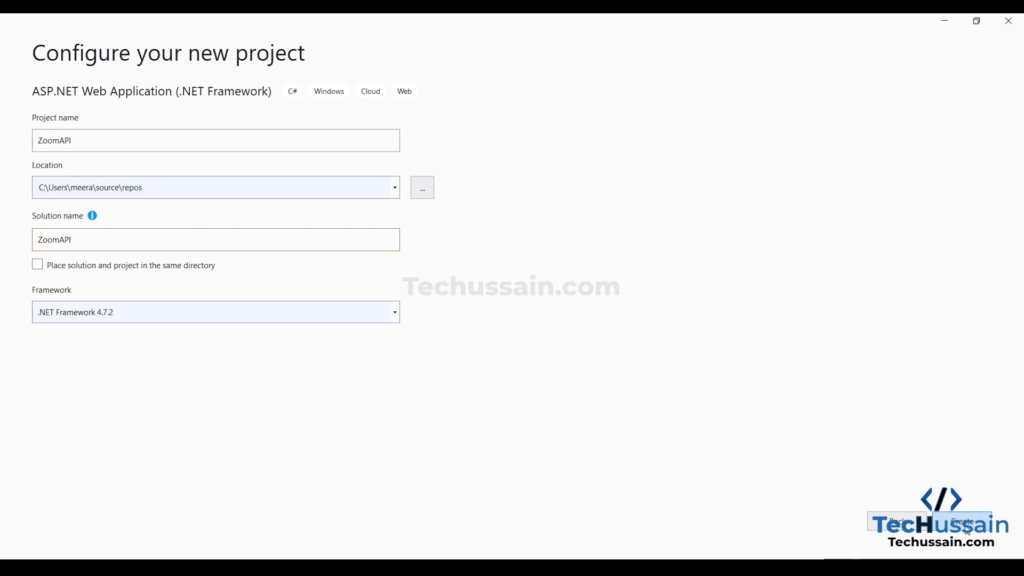
Now create an Asp.net web Application on Visual Studio and name it as ZoomAPI.

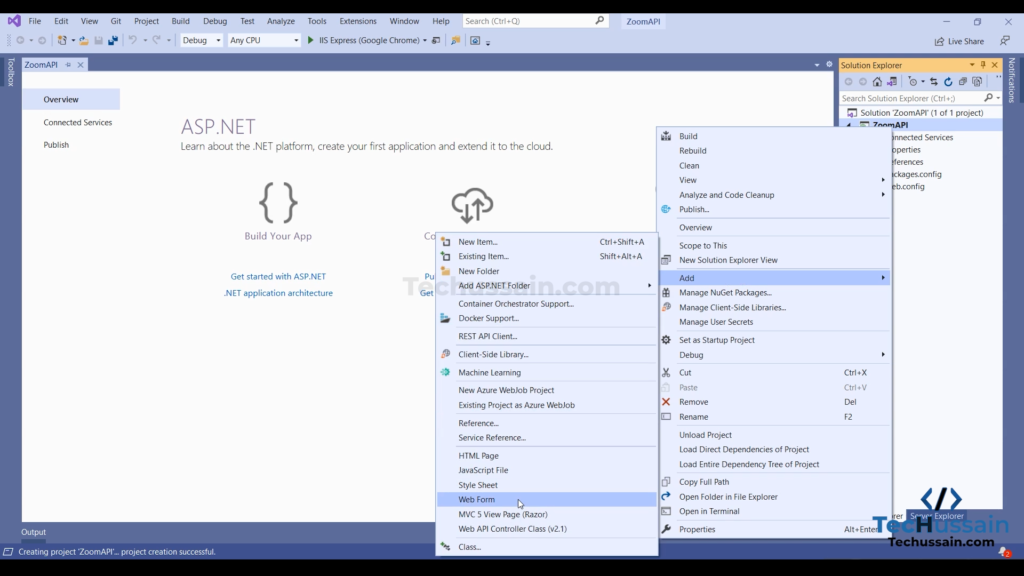
Now right click ZoomAPI from Solution Explorer add a new Web Form and name it as Create.aspx.

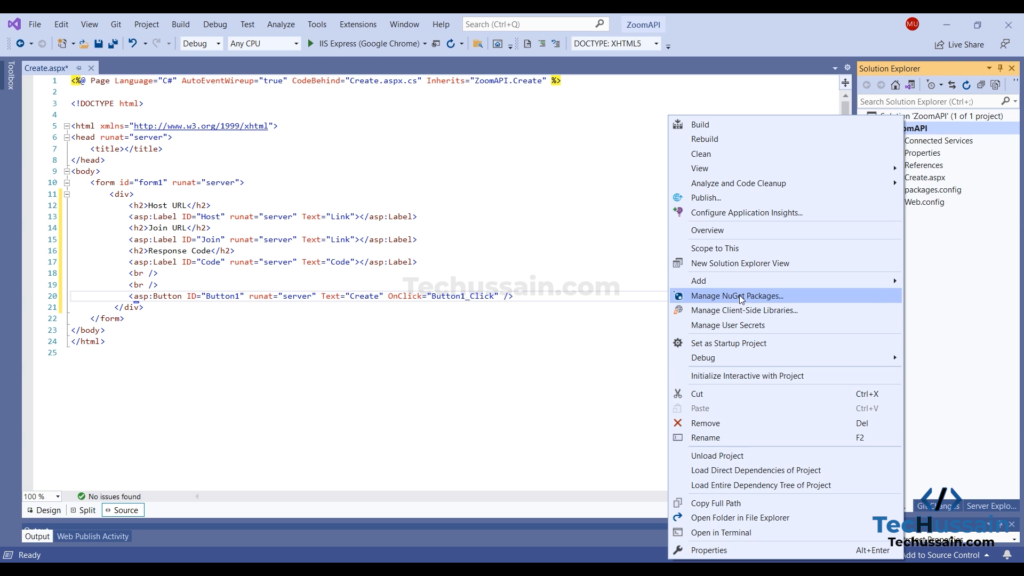
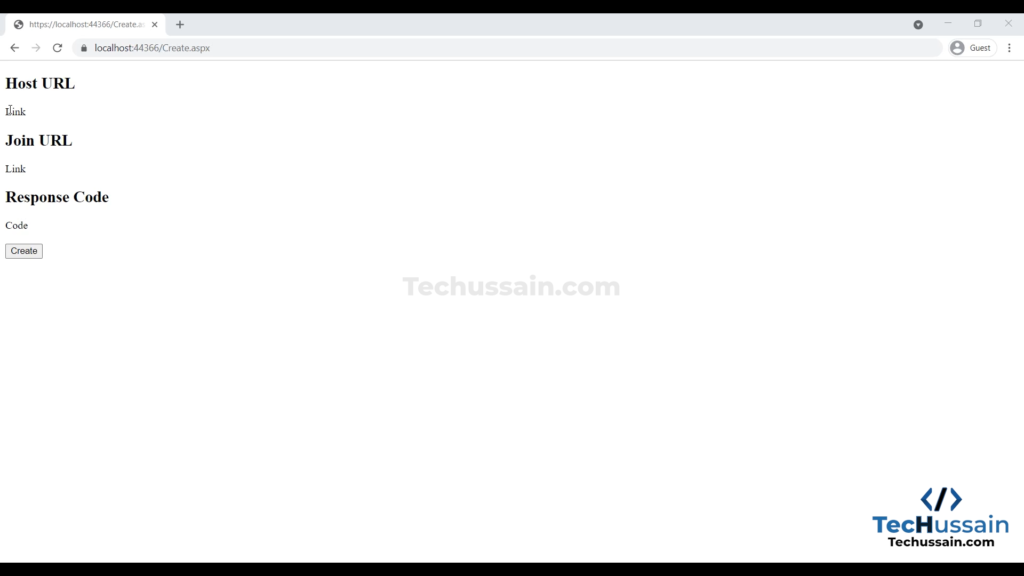
Add the code below on Create.aspx
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>Host URL</h2>
<asp:Label ID="Host" runat="server" Text="Link"></asp:Label>
<h2>Join URL</h2>
<asp:Label ID="Join" runat="server" Text="Link"></asp:Label>
<h2>Response Code</h2>
<asp:Label ID="Code" runat="server" Text="Code"></asp:Label>
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="Create" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>NuGet Packages needed to run the application.
System.IdentityModel.Tokens.Jwt
Newtonsoft.Json
RestSharpTo install NuGet Packages, right click ZoomAPI from the solution Explorer and install the packages.

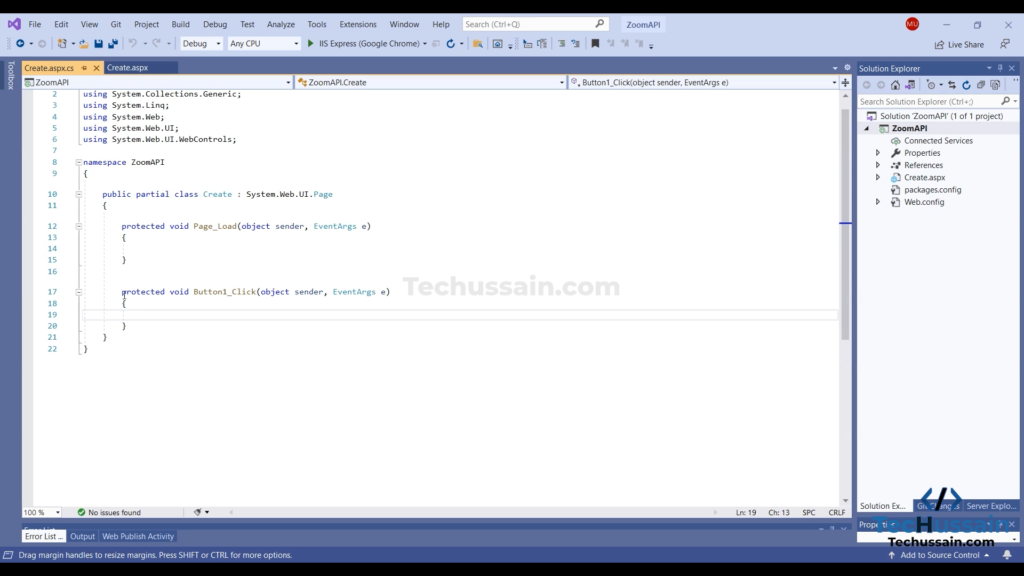
Now open the Code Behind and add the code.

Required Namespaces
C#
using Microsoft.IdentityModel.Tokens;
using Newtonsoft.Json.Linq;
using RestSharp;
using System;
using System.Net;
using System.Text;VB
Imports Microsoft.IdentityModel.Tokens
Imports Newtonsoft.Json.Linq
Imports RestSharp
Imports System
Imports System.Net
Imports System.TextNow declare the variables
C#
var tokenHandler = new System.IdentityModel.Tokens.Jwt.JwtSecurityTokenHandler();
var now = DateTime.UtcNow;
var apiSecret = "Your API secret";
byte[] symmetricKey = Encoding.ASCII.GetBytes(apiSecret);VB
Dim tokenHandler = New System.IdentityModel.Tokens.Jwt.JwtSecurityTokenHandler()
Dim now = DateTime.UtcNow
Dim apiSecret = "Your API secret"
Dim symmetricKey As Byte() = Encoding.ASCII.GetBytes(apiSecret)
Create the Token Descriptor and change it to Token String for the Authorization Header
C#
var tokenDescriptor = new SecurityTokenDescriptor
{
Issuer = "Your API Key",
Expires = now.AddSeconds(300),
SigningCredentials = new SigningCredentials(new SymmetricSecurityKey(symmetricKey), SecurityAlgorithms.HmacSha256),
};
var token = tokenHandler.CreateToken(tokenDescriptor);
var tokenString = tokenHandler.WriteToken(token);VB
Dim tokenDescriptor = New SecurityTokenDescriptor With {
.Issuer = "Your API Key",
.Expires = now.AddSeconds(300),
.SigningCredentials = New SigningCredentials(New SymmetricSecurityKey(symmetricKey), SecurityAlgorithms.HmacSha256)
}
Dim token = tokenHandler.CreateToken(tokenDescriptor)
Dim tokenString = tokenHandler.WriteToken(token)Create Request
Now use the code for the Request
C#
var client = new RestClient("https://api.zoom.us/v2/users/{userid}/meetings");
var request = new RestRequest(Method.POST);
request.RequestFormat = DataFormat.Json;
request.AddJsonBody(new { topic = "Meeting with Ussain", duration = "10", start_time = "2021-03-20T05:00:00", type = "2" });
request.AddHeader("authorization", String.Format("Bearer {0}", tokenString));VB
Dim client = New RestClient("https://api.zoom.us/v2/users/{userid}/meetings")
Dim request = New RestRequest(Method.POST)
request.RequestFormat = DataFormat.Json
request.AddJsonBody(New With {Key
.topic = "Meeting with Ussain", Key
.duration = "10", Key
.start_time = "2021-03-20T05:00:00", Key
.type = "2"
})
request.AddHeader("authorization", String.Format("Bearer {0}", tokenString))
{userid}: you can use your Zoom Username.
topic: Topic for the meeting
duration: Duration of the meeting
start_time: Set the start time for the meeting
type: We use 2 for Scheduled meeting
For more objects like above please refer this link
Here we use DataFormat.Json for format as we created JWT.
Get Response
Now use the code to get the Response
C#
IRestResponse restResponse = client.Execute(request);
HttpStatusCode statusCode = restResponse.StatusCode;
int numericStatusCode = (int)statusCode;
var jObject = JObject.Parse(restResponse.Content);
Host.Text = (string)jObject["start_url"];
Join.Text = (string)jObject["join_url"];
Code.Text = Convert.ToString(numericStatusCode);VB
Dim restResponse As IRestResponse = client.Execute(request)
Dim statusCode As HttpStatusCode = restResponse.StatusCode
Dim numericStatusCode As Integer = CInt(statusCode)
DDim restResponse As IRestResponse = client.Execute(request)
Dim statusCode As HttpStatusCode = restResponse.StatusCode
Dim numericStatusCode As Integer = CInt(statusCode)
Dim jObject = JObject.Parse(restResponse.Content)
Host.Text = CStr(jObject("start_url"))
Join.Text = CStr(jObject("join_url"))
Code.Text = Convert.ToString(numericStatusCode)
That’s it.

Now you can generate the link.

Create the Zoom Meeting Link









How to authenticate above user to start meeting ahead by using sdk or api? Any reference to authenticate not by using login credentials of zoom for the user but any other method to authenticate and start meeting as host?
To create a meeting link only you need authorization. Using the host URL anyone can start the meeting. They don’t need to logged in
Hi, I tried your example as is (with my api key and secret and userid), but I am getting an error on the JObject.Parse and the response has the error message – {“Unable to read data from the transport connection: An existing connection was forcibly closed by the remote host.”} – do you know how I can get around it or what would cause that?
So, in this case, there are some possibilities.
1. Use the email without any special characters like “.”
2. Check Event Subscriptions from Feature section on zoom developer panel
In most cases, JObject.Parse error comes because the Token Generated is wrong. So you need to check the configuration on Zoom
Thanks Ussain this information was most helpful.
I just wanted to add one extra bit of code not mentioned, in c#
ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls12;
In my case, after following all instructions and creating a GET to Zooms List Meeting endpoint e.g. /users/me/meetings?page_size=30 still produced this error message:
“The underlying connection was closed: An unexpected error occurred on a send.”
Dear,
JWT Deprecation – The JWT app type will be completely deprecated as of June 2023. New and current users will have 12 months to migrate their JWT based solutions to the server-to-server OAuth app type.
How to adapt above example to server to server oAuth app Type?